一覧ページにブックマーク数と「もっと読む」を表示する
はてなブログではトップページ・カテゴリページ・アーカイブページが一覧形式で記事が表示されますが(トップページはProのみ)、テーマによっては一覧形式表示の時にブックマーク数が出ないものがあります。

今回はそんな場合にトップページやアーカイブページにはてなブックマーク数を表示させる方法と、要約文の後に「もっと読む」リンクを設置するカスタマイズ方法を書きます。はてなブログProでトップページをカード型レイアウトにしている方でも表示できます。

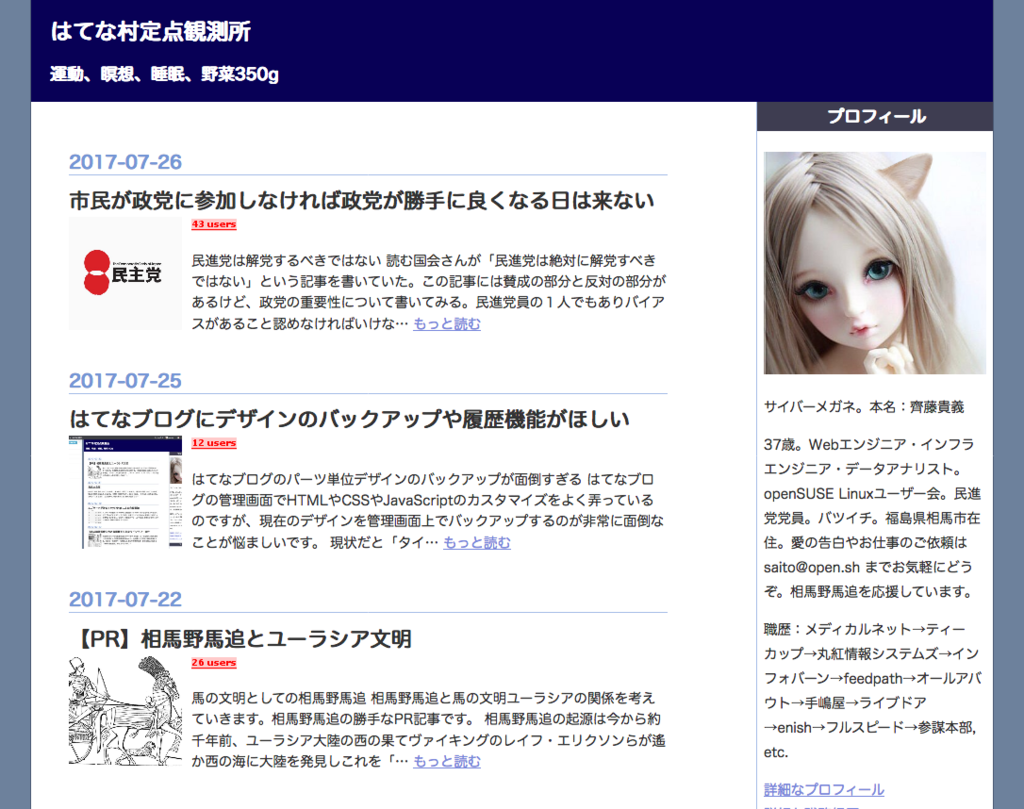
(こんな感じでブックマーク数と「もっと読む」リンクを設置できます)
カスタマイズ方法
jQueryの記述を入れていないブログでは以下の内容をデザイン設定のヘッダーに追加してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
次にフッタに以下の内容を追加してください。
<script> $(function(){ $(".archive-entry").each(function(){ var archiveEntry = $(this) var entryTitleLink = archiveEntry.find(".entry-title-link"); var entryHref = entryTitleLink.attr("href") var entryDescription = archiveEntry.find(".entry-description"); var bookmarkHtml = "<a href='https://b.hatena.ne.jp/entry/" bookmarkHtml += entryHref; bookmarkHtml += "'><img src='https://b.hatena.ne.jp/entry/image/"; bookmarkHtml += entryHref; bookmarkHtml += "'></a>" entryDescription.before(bookmarkHtml); var readMoreHtml = "<a href='"; readMoreHtml += entryHref; readMoreHtml += "'>もっと読む</a>"; entryDescription.append(readMoreHtml); }) }) </script>
これで一覧形式ページでブックマーク数と「もっと読む」のリンクが表示されるようになります。
カスタマイズのカスタマイズ(中級者向け)
ブックマーク数だけ表示させたいときは以下のコードをお使いください。
<script> $(function(){ $(".archive-entry").each(function(){ var archiveEntry = $(this) var entryTitleLink = archiveEntry.find(".entry-title-link"); var entryHref = entryTitleLink.attr("href") var entryDescription = archiveEntry.find(".entry-description"); var bookmarkHtml = "<a href='https://b.hatena.ne.jp/entry/" bookmarkHtml += entryHref; bookmarkHtml += "'><img src='https://b.hatena.ne.jp/entry/image/"; bookmarkHtml += entryHref; bookmarkHtml += "'></a>" entryDescription.before(bookmarkHtml); }) }) </script>
「もっと読む」リンクだけ表示させたいときは以下のコードをお使いください。
<script> $(function(){ $(".archive-entry").each(function(){ var archiveEntry = $(this) var entryTitleLink = archiveEntry.find(".entry-title-link"); var entryHref = entryTitleLink.attr("href") var entryDescription = archiveEntry.find(".entry-description"); var readMoreHtml = "<a href='"; readMoreHtml += entryHref; readMoreHtml += "'>もっと読む</a>"; entryDescription.append(readMoreHtml); }) }) </script>
表示位置を変えたいときはentryDescription.beforeやentryDescription.appendを修正すると変更できます。jQueryでは以下の4つのメソッドを使用することができます。
- before 要素の前に追加
- after 要素の後に追加
- prepend 要素内の先頭に追加
- append 要素内の末尾に追加
それでは良いはてなブログライフを!

改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
- 作者:山田 祥寛
- 発売日: 2016/09/30
- メディア: 大型本