Hugoって何?
HugoはGo言語で書かれた静的サイトジェネレーターです。WordPressのようなCMSとは異なり、それ自体はコンテンツを管理するシステムを持ちません。管理画面がないと言えば分かりやすいでしょうか。その分、インストールは簡単でかつ軽量です。テンプレを使ってあまり更新頻度の高くない静的サイトを構築するためには、高機能CMSよりも静的サイトジェネレーターの方が適している場合があります。そんなHugoの導入方法をご紹介します。

Hugoの導入方法
今回はAmazonLinuxに導入する方法をご紹介します。まずはGoをインストールします。
$ sudo yum install go
AmazonLinuxやCentOS6系の場合、GitHubからHugoの最新のバイナリデータをダウンロードします。
$ wget https://github.com/gohugoio/hugo/releases/download/v0.31.1/hugo_0.31.1_Linux-64bit.tar.gz
UbuntuやFedoraなどsnapが使える環境では以下のコマンドでもインストールできます。
$ snap install hugo
Macなら以下のコマンドでも導入できます。
$ brew install hugo
ダウンロードしたファイルを展開します。
$ tar -zxvf hugo_0.31.1_Linux-64bit.tar.gz
hugoというバイナリデータが出てくるので、これをコマンドのパスが通っている場所に配置します。
$ sudo mv hugo /usr/local/bin/
hugoコマンドを使って新しいサイトを構築します。ここではhatenaと名付けました。
$ hugo new site hatena
作成したサイトのディレクトリに移動します。
$ cd haten
Hugoサーバーを起動させてみましょう。まずはIPアドレスでアクセスできるように立ち上げてみます。ポートはデフォルトでは1313ポートが使用されます。
$ hugo server -b http://[パブリックIPアドレス] --bind 0.0.0.0 Started building sites ... Built site for language en: 0 draft content 0 future content 0 expired content 0 regular pages created 6 other pages created 0 non-page files copied 0 paginator pages created 0 tags created 0 categories created total in 16 ms Watching for changes in /home/ec2-user/hatena/{data,content,layouts,themes,static} Serving pages from memory Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at http://*.*.*.*:1313/ (bind address 0.0.0.0) Press Ctrl+C to stop
これでサイトにアクセスできるようになりました。しかし、この時点では何もないため空白のページが表示されます。文字通り真っ白です。

Hugoにテーマを適用させる
Hugoにテーマを適用させてみましょう。HugoにはBootstrapテーマのhonokaを使ったテーマが配布されています。

honokaテーマをGitHubからダウンロードします。
$ cd themes
$ git clone https://github.com/ota42y/honokichi
サイトディレクトリ直下のconfig.tomlを編集してテーマを指定します。
$ vi config.toml baseURL = "http://[パブリックIPアドレス]/" languageCode = "en-us" title = "HATENA" theme = "honokichi"
これでHugoにテーマが適用されました!

Hugoで記事を書いてみる
次に記事を作成してみます。記事はサイトディレクトリの中のcontentというディレクトリにmd形式で作成します。Markdown記法が使えます。
$ mkdir content/post $ vi content/post/test.md
今回はテストで以下のような記事を書いてみました。
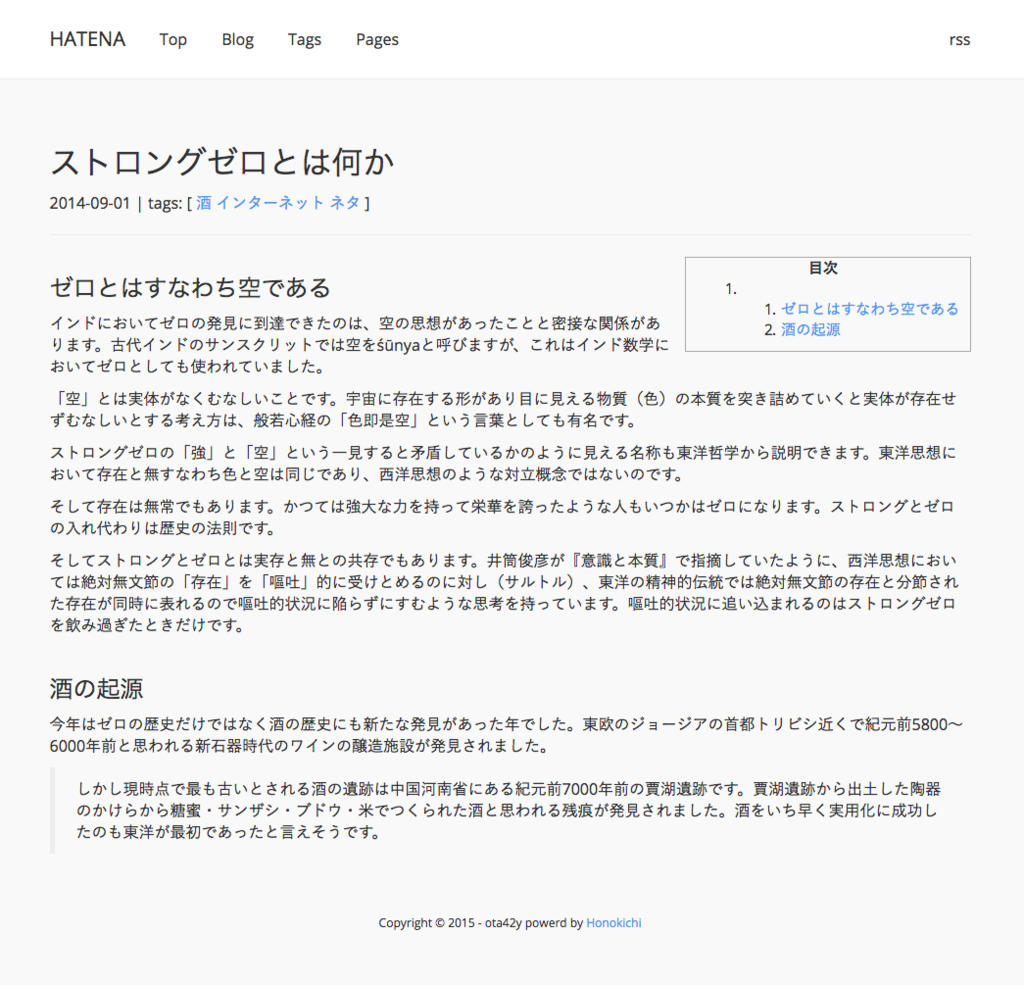
--- title: "ストロングゼロとは何か" description: "ストロングゼロについて解説します" date: "2014-09-01" categories: - "ストロングゼロ" - "はてな" tags: - "酒" - "インターネット" - "ネタ" --- ## ゼロとはすなわち空である インドにおいてゼロの発見に到達できたのは、空の思想があったことと密接な関係があります。古代インドのサンスクリットでは空をśūnyaと呼びますが、これはインド数学においてゼロとしても使われていました。 「空」とは実体がなくむなしいことです。宇宙に存在する形があり目に見える物質(色)の本質を突き詰めていくと実体が存在せずむなしいとする考え方は、般若心経の「色即是空」という言葉としても有名です。 ストロングゼロの「強」と「空」という一見すると矛盾しているかのように見える名称も東洋哲学から説明できます。東洋思想において存在と無すなわち色と空は同じであり、西洋思想のような対立概念ではないのです。 そして存在は無常でもあります。かつては強大な力を持って栄華を誇ったような人もいつかはゼロになります。ストロングとゼロの入れ代わりは歴史の法則です。 そしてストロングとゼロとは実存と無との共存でもあります。井筒俊彦が『意識と本質』で指摘していたように、西洋思想においては絶対無文節の「存在」を「嘔吐」的に受けとめるのに対し(サルトル)、東洋の精神的伝統 では絶対無文節の存在と分節された存在が同時に表れるので嘔吐的状況に陥らずにすむような思考を持っています。嘔吐的状況に追い込まれるのはストロングゼロを飲み過ぎたときだけです。 ## 酒の起源 今年はゼロの歴史だけではなく酒の歴史にも新たな発見があった年でした。東欧のジョージアの首都トリビシ近くで紀元前5800〜6000年前と思われる新石器時代のワインの醸造施設が発見されました。 > しかし現時点で最も古いとされる酒の遺跡は中国河南省にある紀元前7000年前の賈湖遺跡です。賈湖遺跡から出土した陶器のかけらから糖蜜・サンザシ・ブドウ・米でつくられた酒と思われる残痕が発見されました。酒をい ち早く実用化に成功したのも東洋が最初であったと言えそうです。
これでHugoサイトの/post/testにブラウザでアクセスするとページが生成されています。

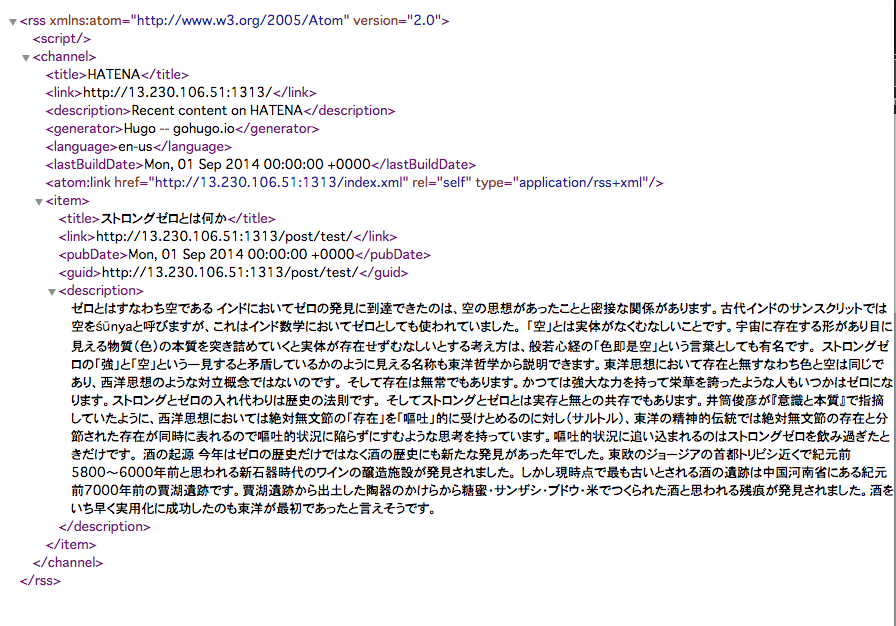
/index.xmlのRSS情報にも先ほど作成したページが登録されていました。

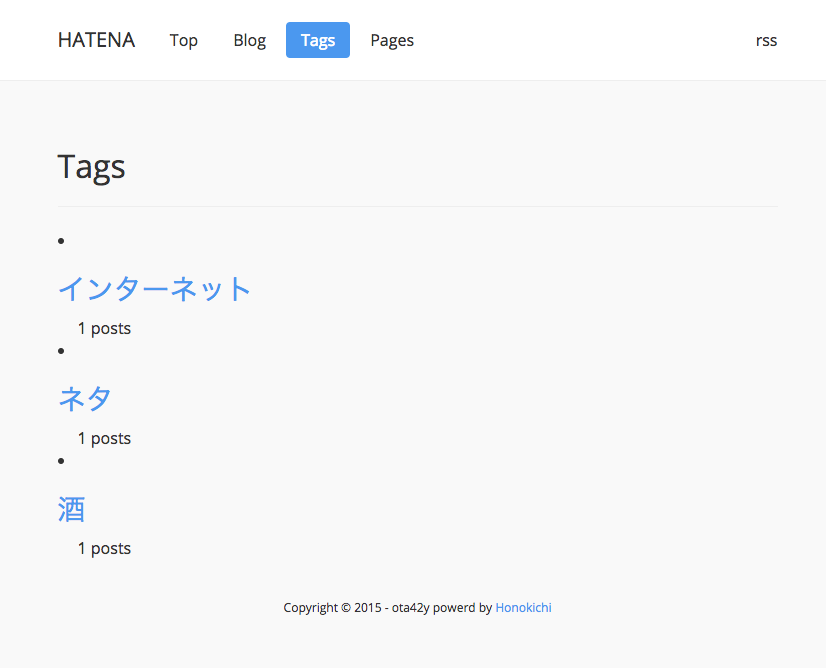
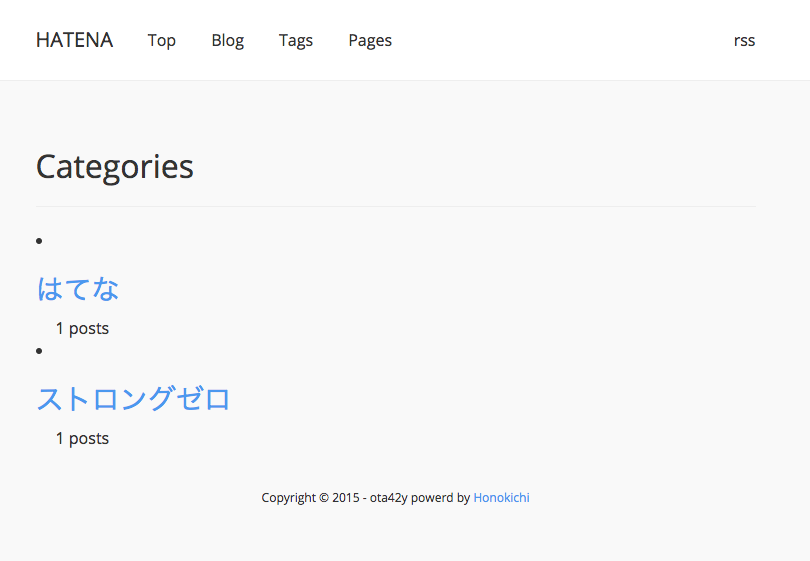
タグページおよびカテゴリページにも先ほど書いたテキストに挿入したものが反映されています。


Hugoの活用
管理画面がないためCMSに比べるとサイトジェネレーターはとっつきにくいイメージはありますが、テーマに沿って静的ページを簡単につくれてMarkdownで書いていくことができます。オーサリングソフトを使う手もありますが、静的ページを大量に作成しなければいけないときはオーサリングソフトでは難があるのと時間が掛かります。Hugoは大量のページ生成でも極めて軽快に動作します。
高機能CMSやオーサリンゴソフト・タグ手打ちなどでは煩雑になりそうな状況では、Hugoのようなサイトジェネレーターも活用していくと便利です。

- 作者:Mat Ryer
- 発売日: 2016/01/22
- メディア: 大型本